Как подключить Google Analitics
Google Analitics (Гугл Аналитику) можно подключить к сайту двумя способами:
- через интерфейс платформы Ex-In (это удобно, когда подключенных сторонних сервисов мало, например 1-2 шт.),
выполните пп.1-6 ниже по Инструкции Перейти
- через GTM (это удобно, когда к сайту подключаются много сторонних сервисов/служб)
выполните пп.7-18 ниже по Инструкции Перейти
! Внимание ! Google Analitics должна быть установлена на сайт только одним из указанных способов,
иначе показатели будут задваиваться!!!
1) Чтобы подключить Google Analitics к сайту через интерфейс платформы Ex-In, нужно войти в аккаунт Google Аналитики или зарегистрироваться, если еще этого не сделали https://analytics.google.com

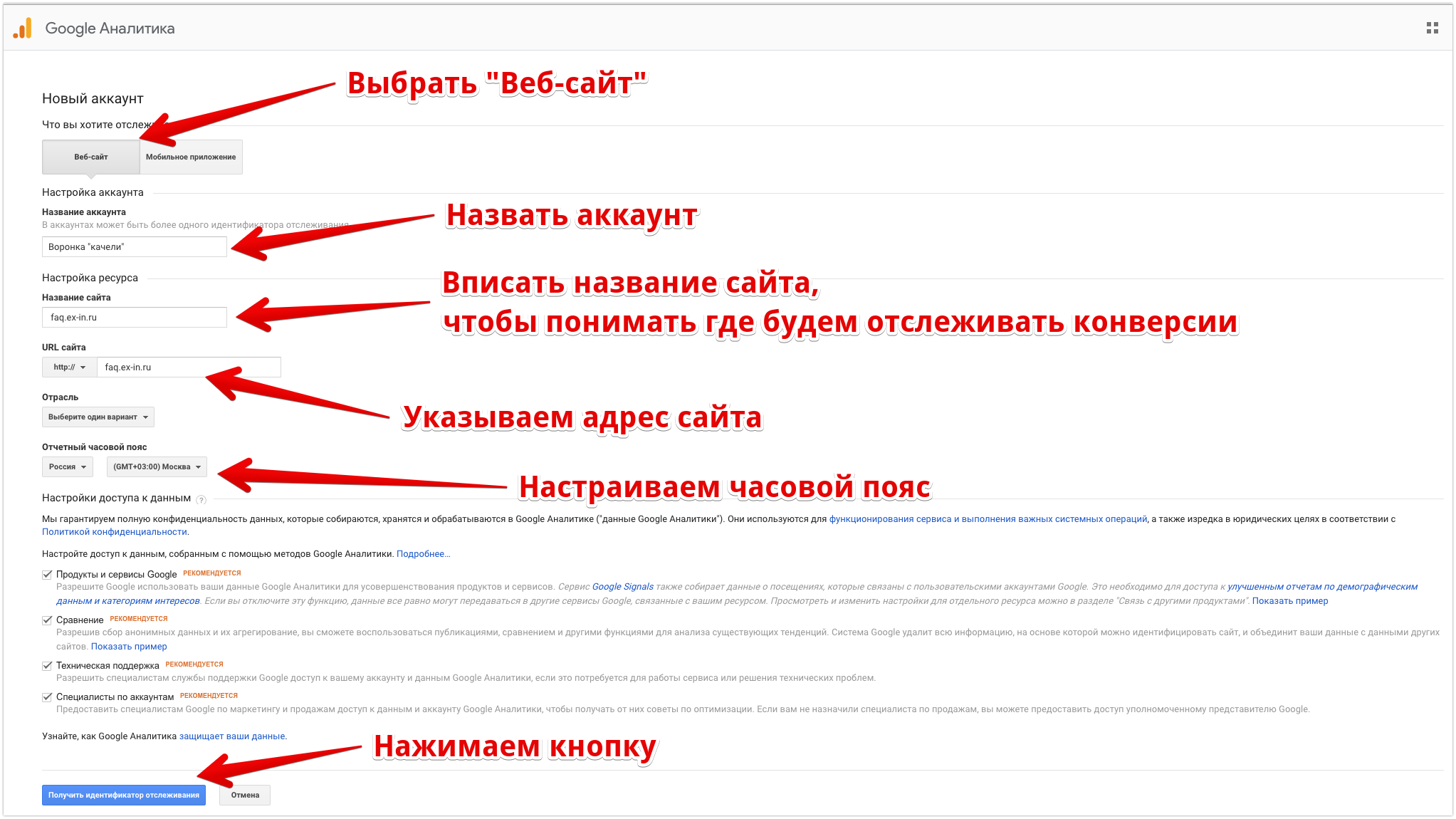
2) Настраиваем новый аккаунт

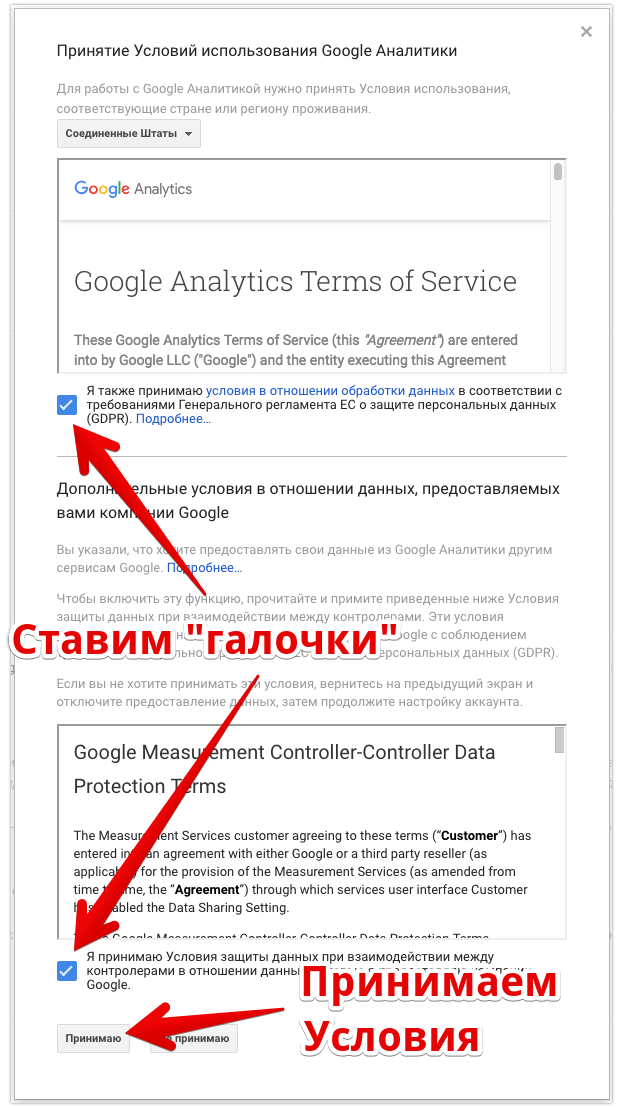
3) Соглашаемся и принимаем Условия использования Google Аналитики

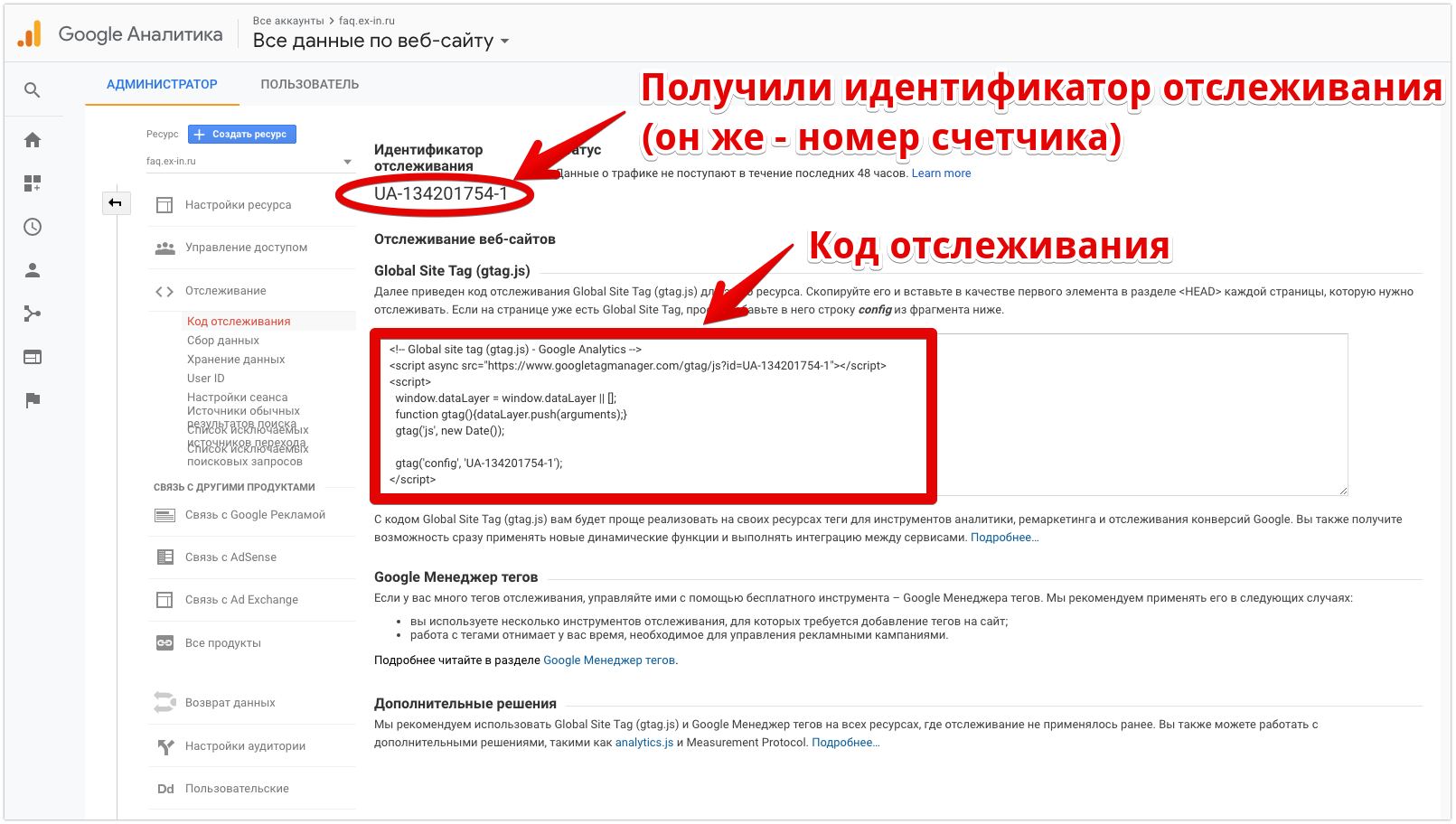
4) Получаем идентификатор (номер счетчика) и код отслеживания

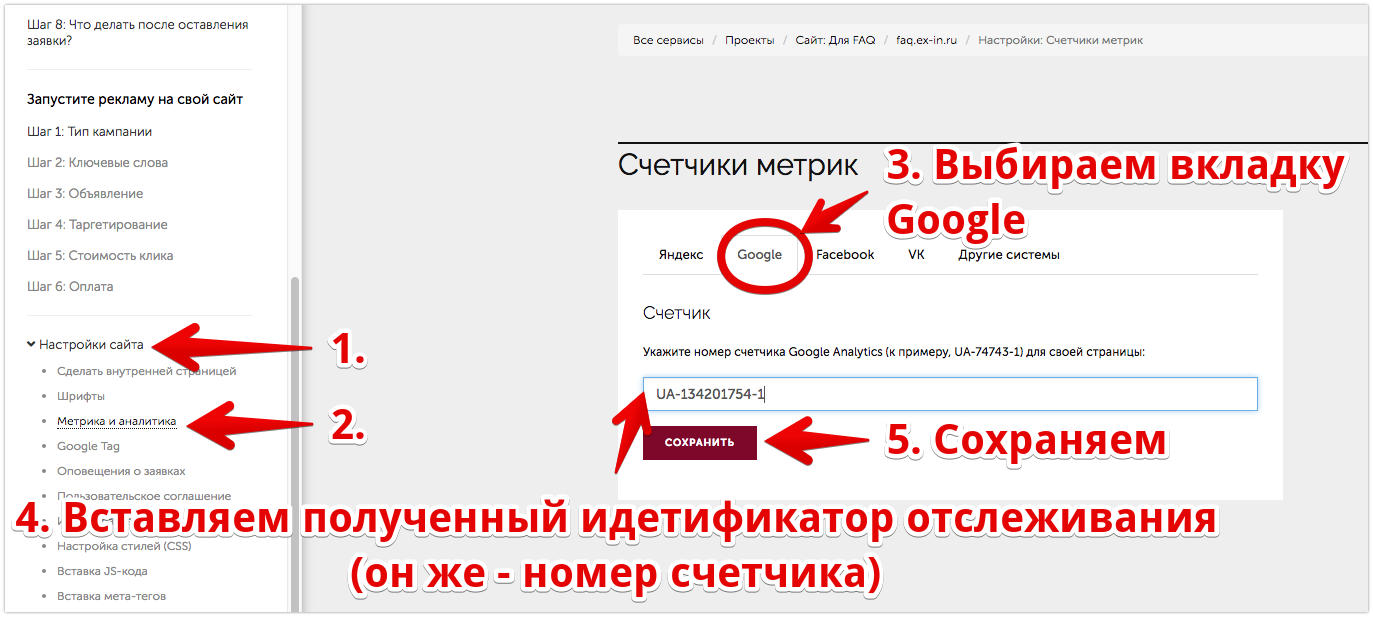
5) Устанавливаем номер счетчика Google Analitics на сайт

6) Всё, Google Analitics подключен к сайту через интерфейс платформы Ex-In.
7) Чтобы подключить Google Analitics к сайту через интерфейс Google Tag Manager, нужно выполнить пункты 1-4 (выше по Инструкции), если это необходимо и подключить GTM к сайту Подключить GTM , если это еще не было сделано
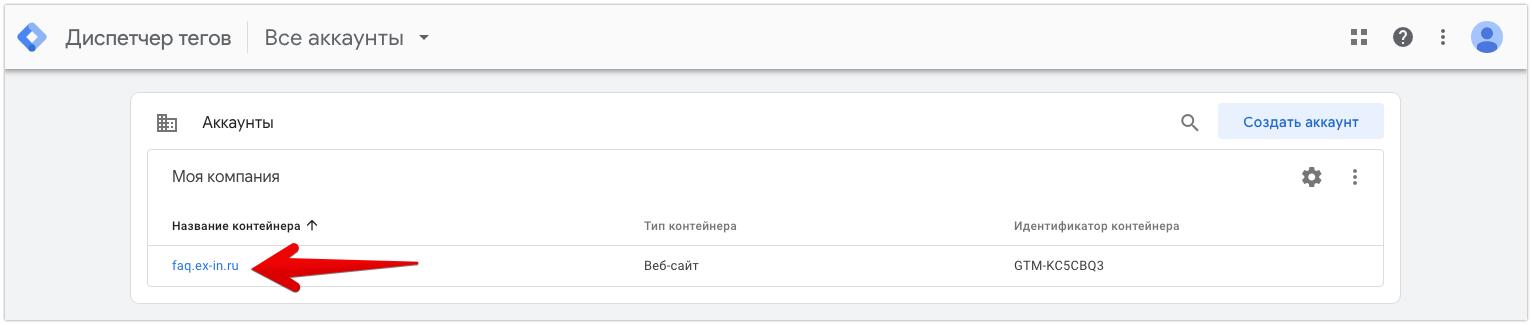
8) Заходите в свой аккаунт Tag Manager, в нужный Вам контейнер

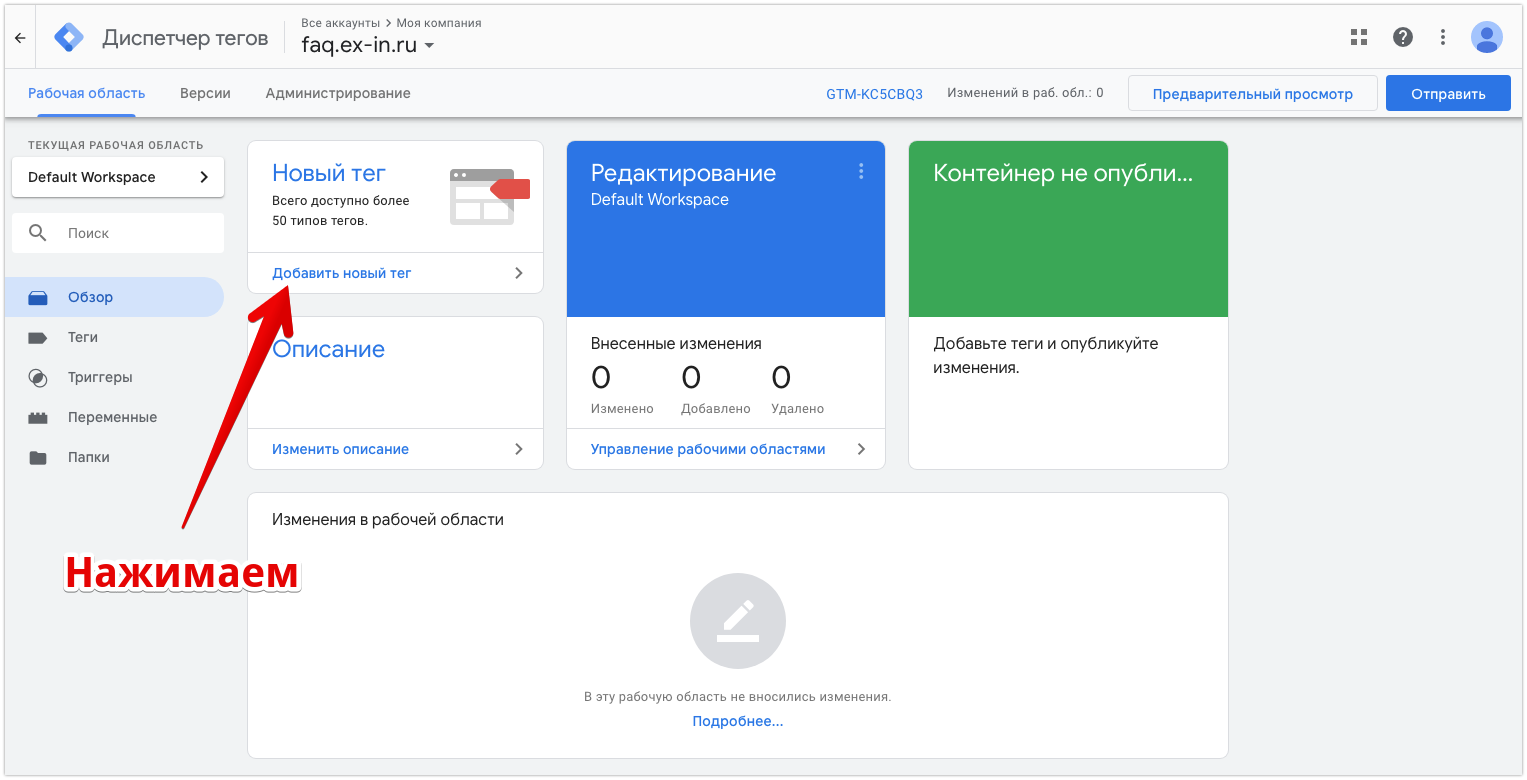
9) Нажимаем "Добавить новый тег"

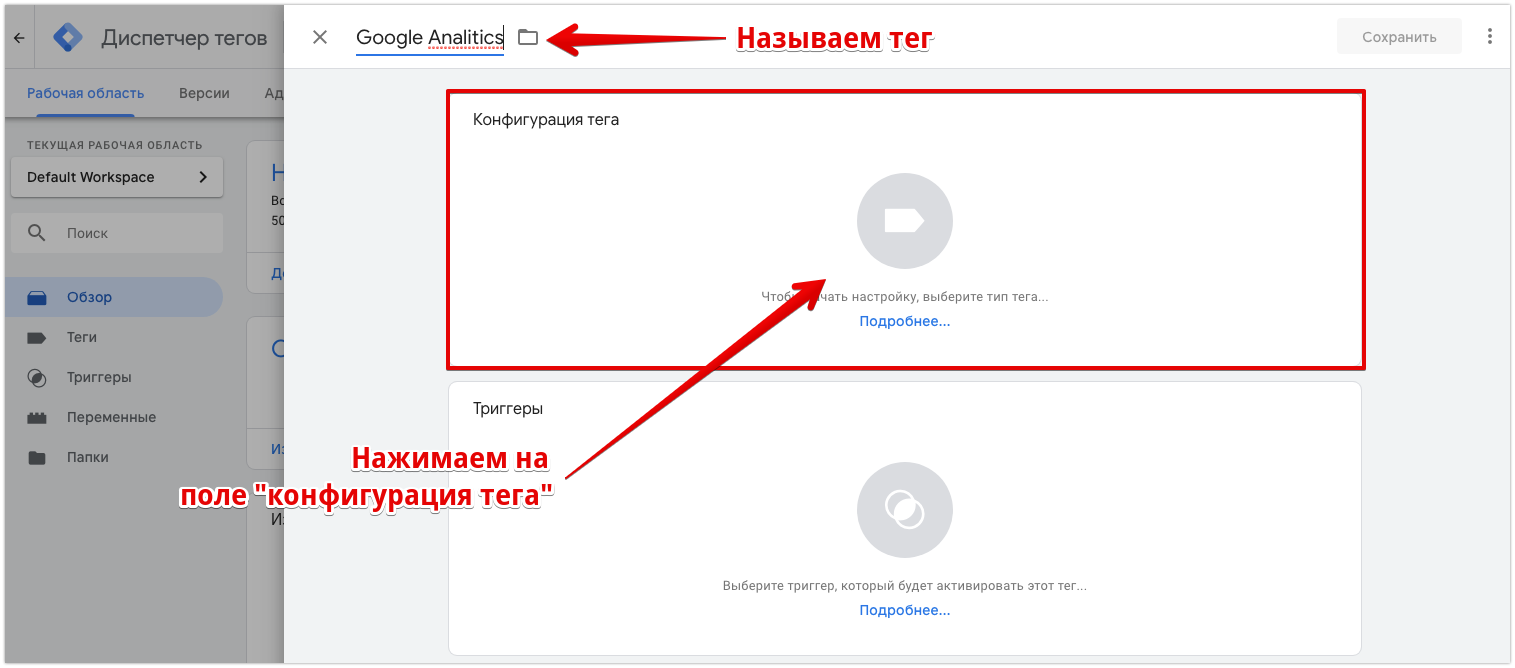
10) Даем название тегу и нажимаем на поле "Конфигурация тега"

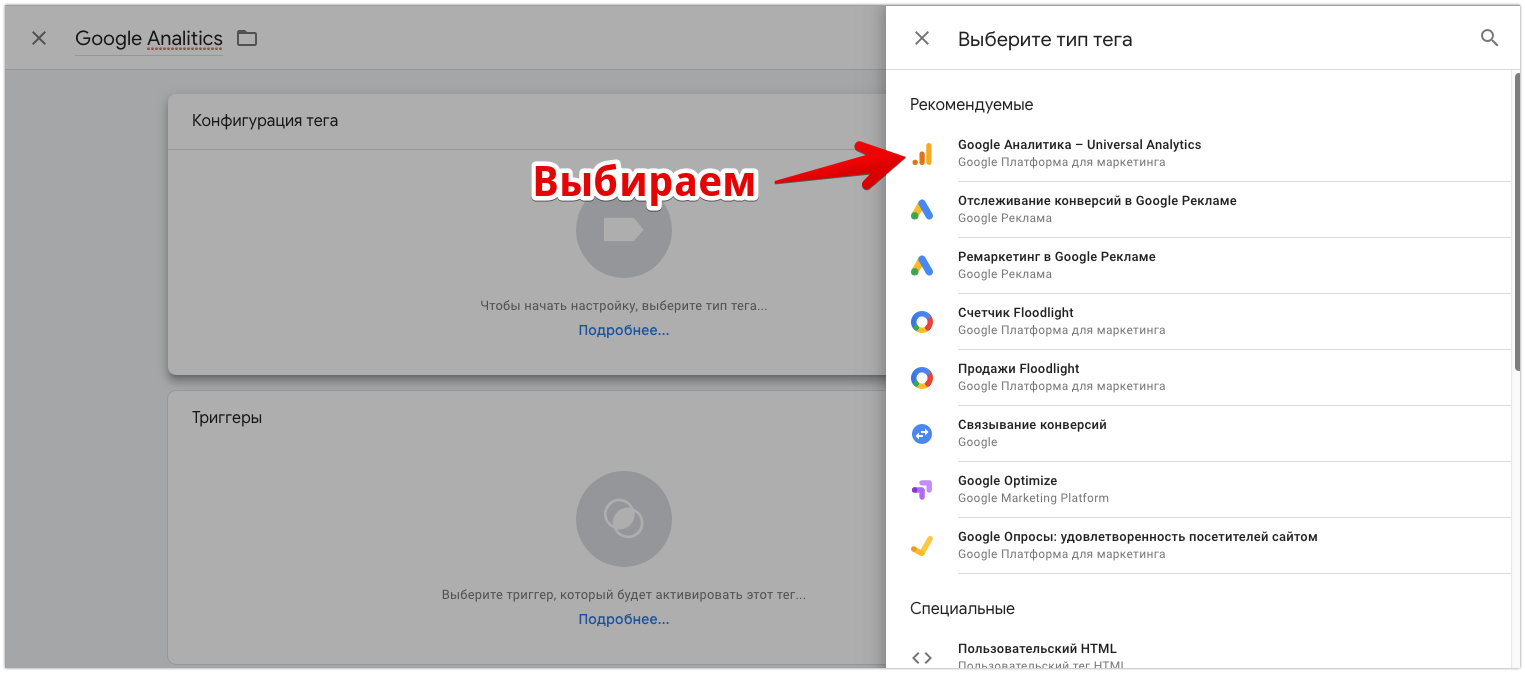
11) Выбираем тип тега "Google Аналитика – Universal Analytics"

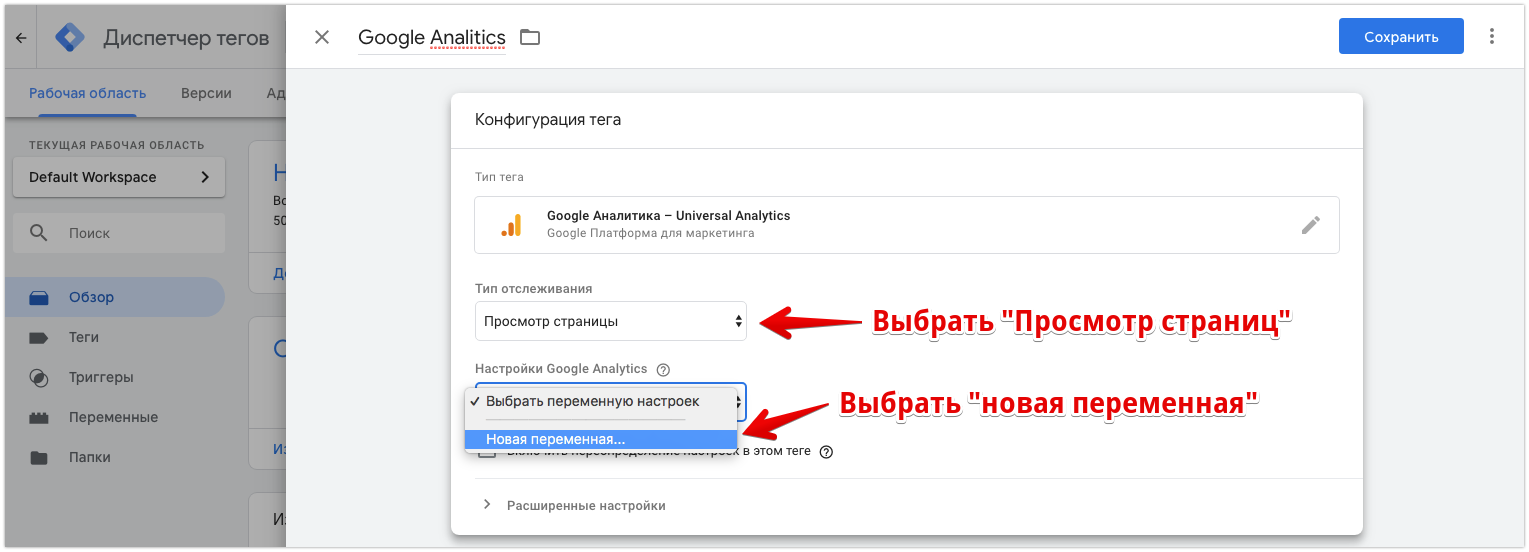
12) Выберите "Просмотр страницы" и "Новая переменная"

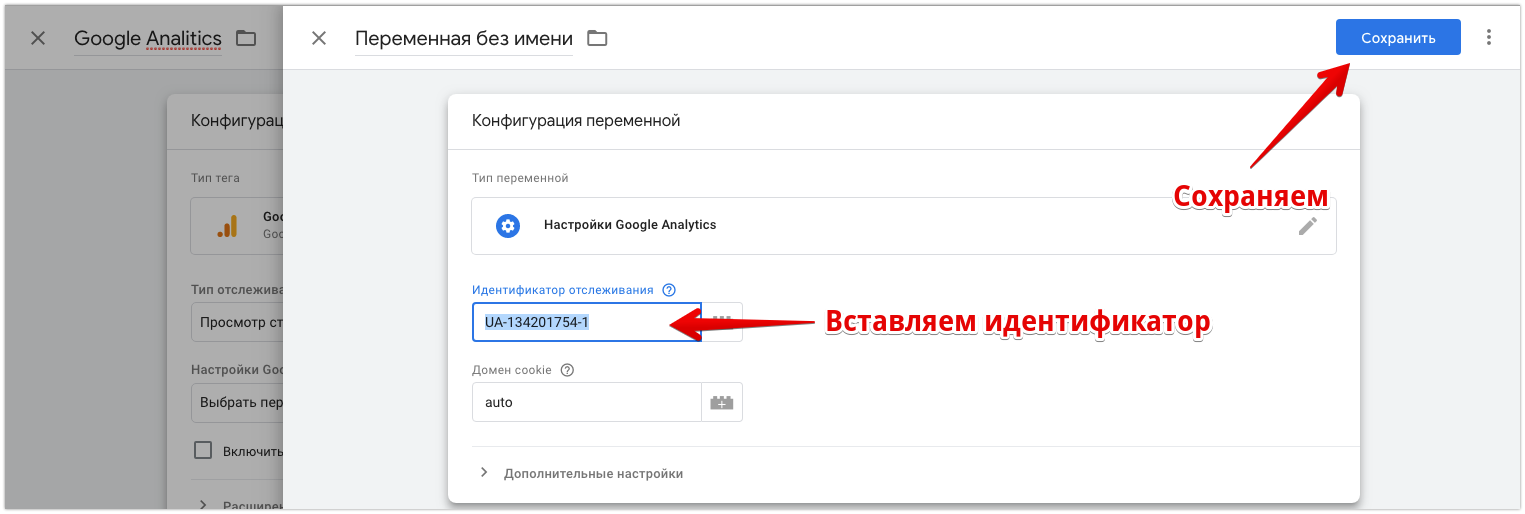
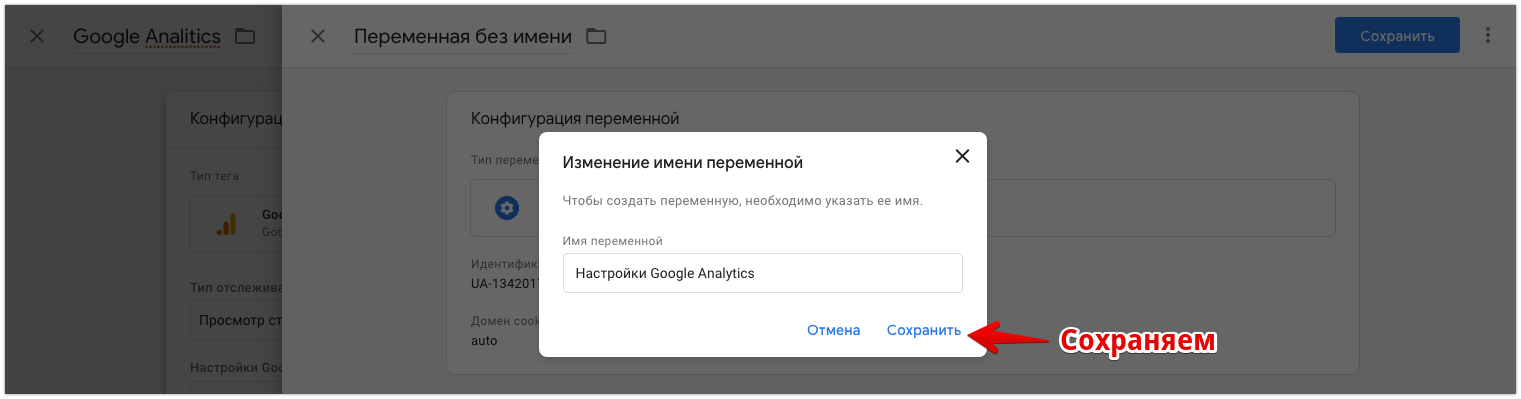
13) Вставляем идентификатор Google Analitics из п.4 (выше по Инструкции) и дважды кнопку "Сохранить"


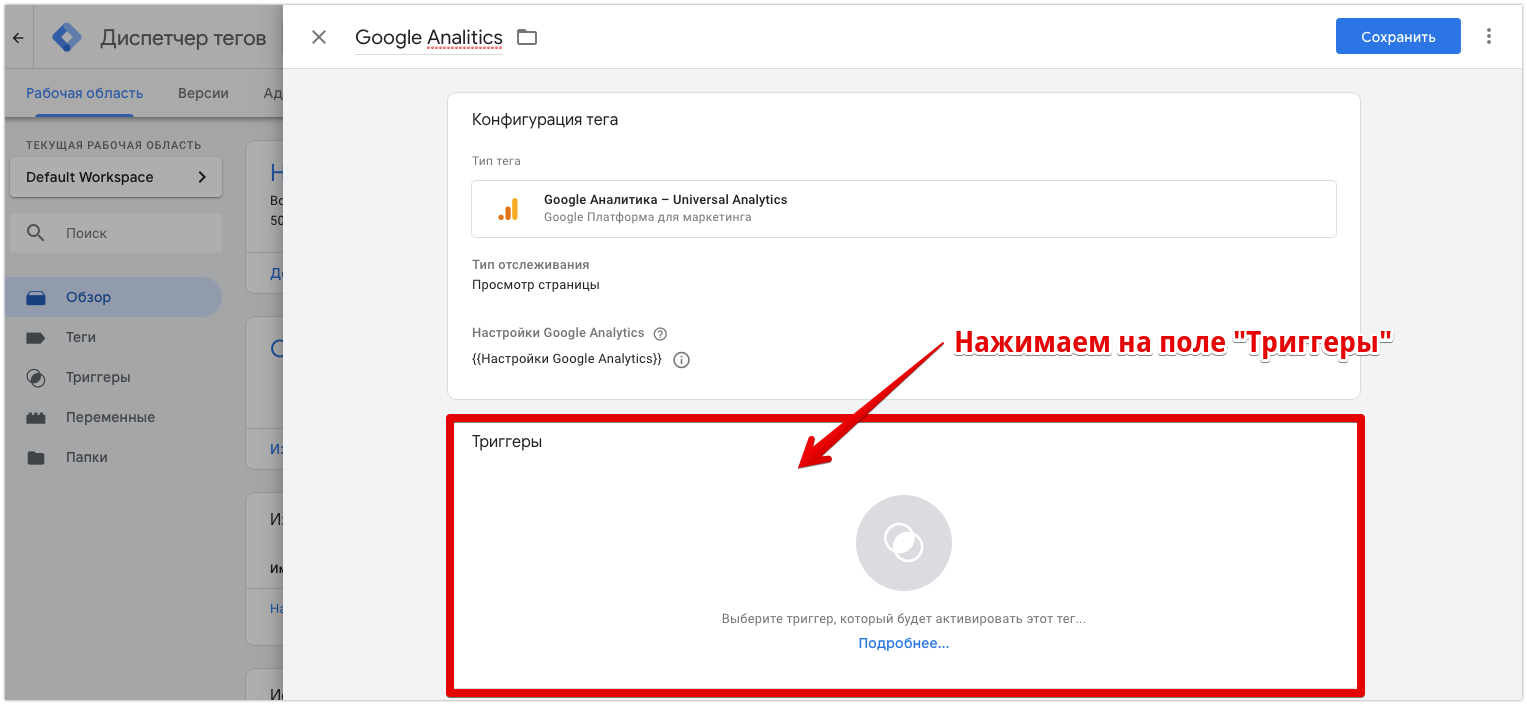
14) Нажимаем на поле "Триггеры"

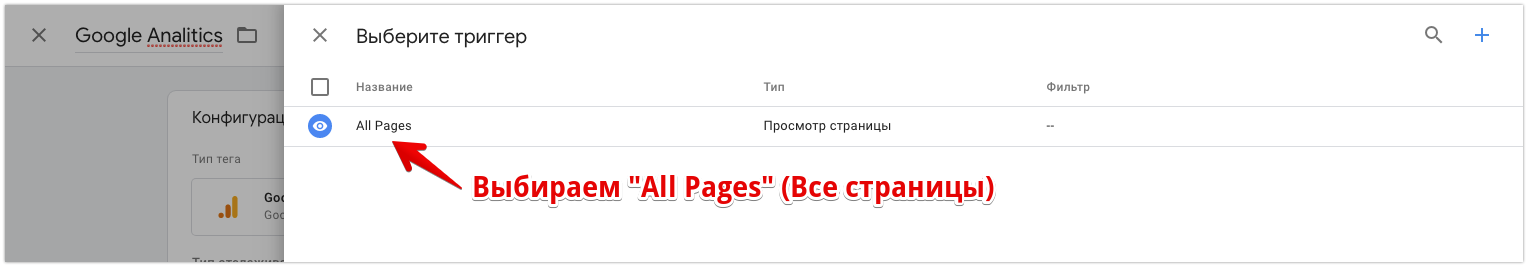
15) Устанавливаем Google Analitics на все страницы нашего сайта

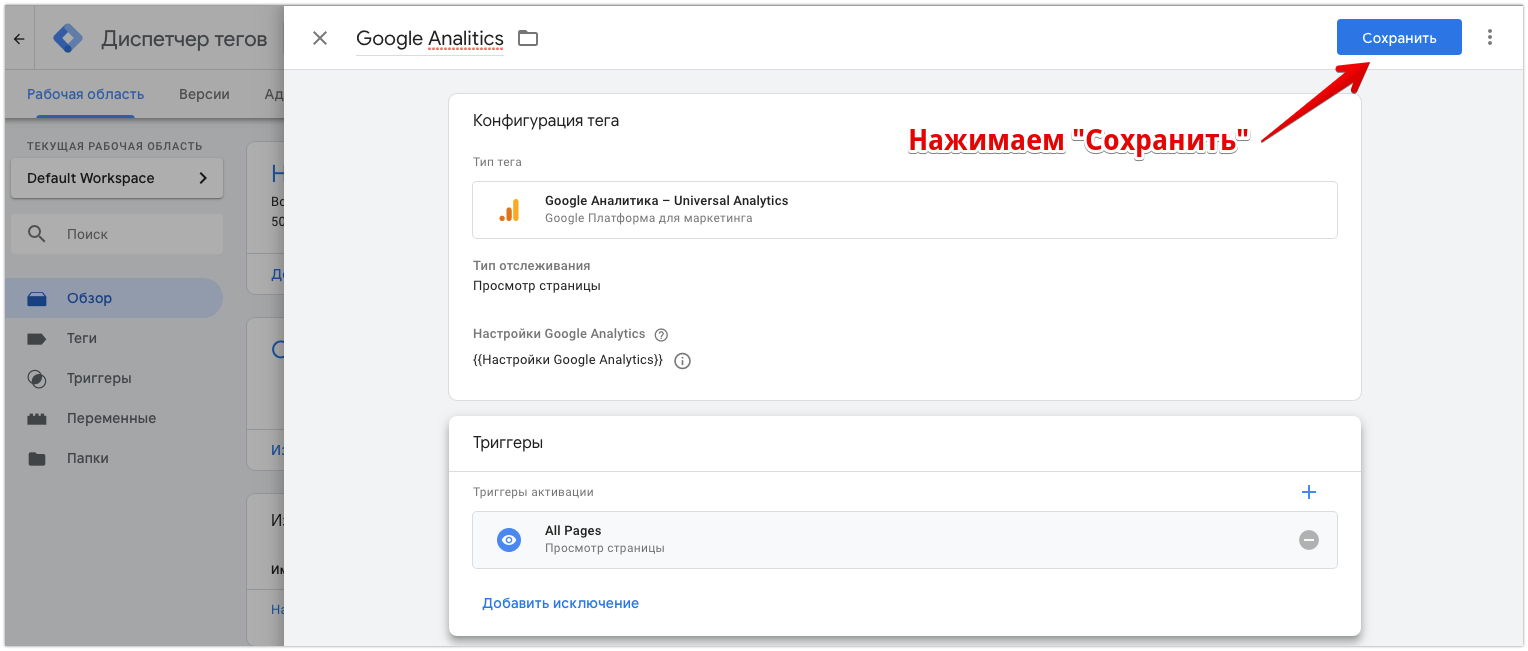
16) Сохраняем созданный тег Google Analitics

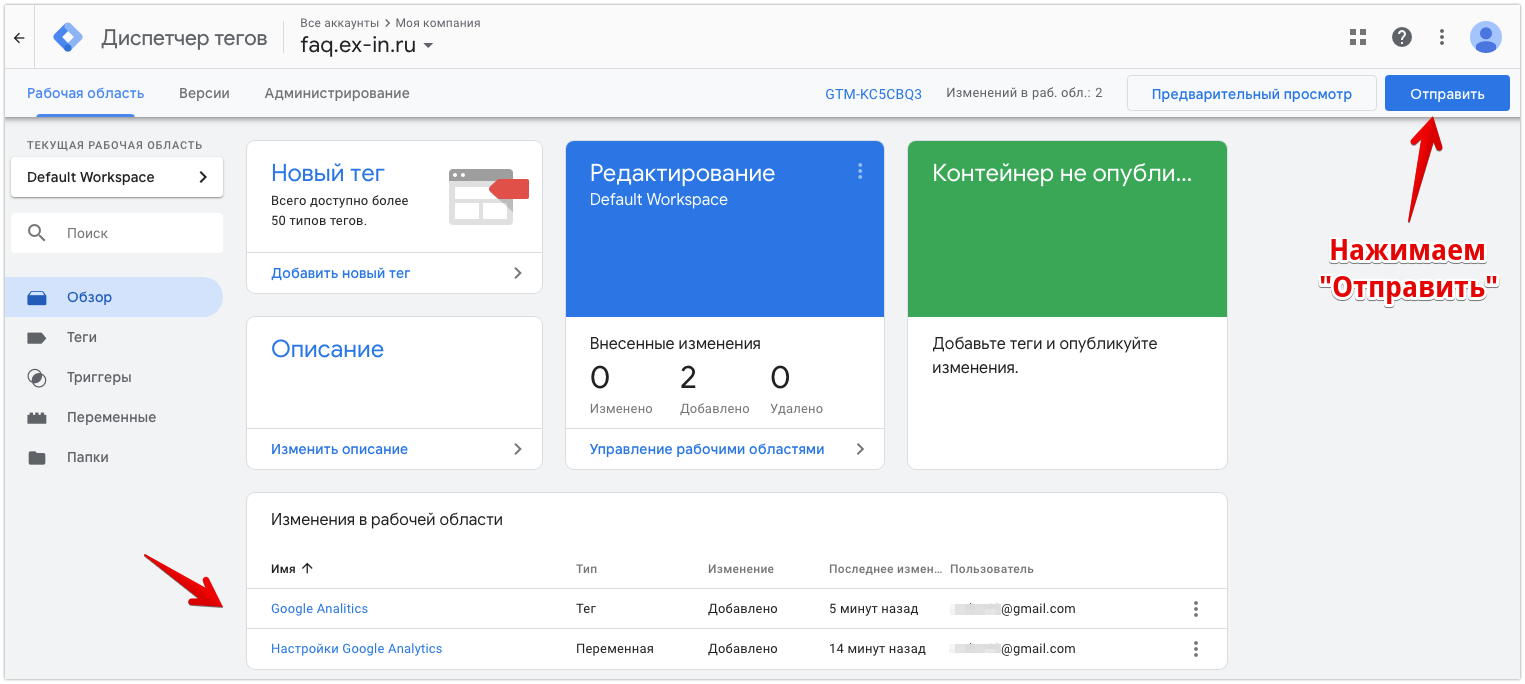
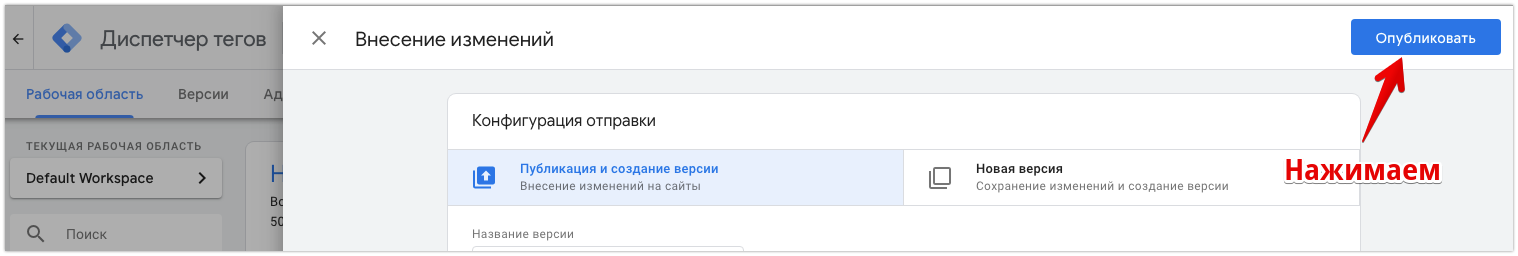
17) Нажимаем "Отправить", так как все изменения начнут работать только после публикации контейнера

затем "Опубликовать"

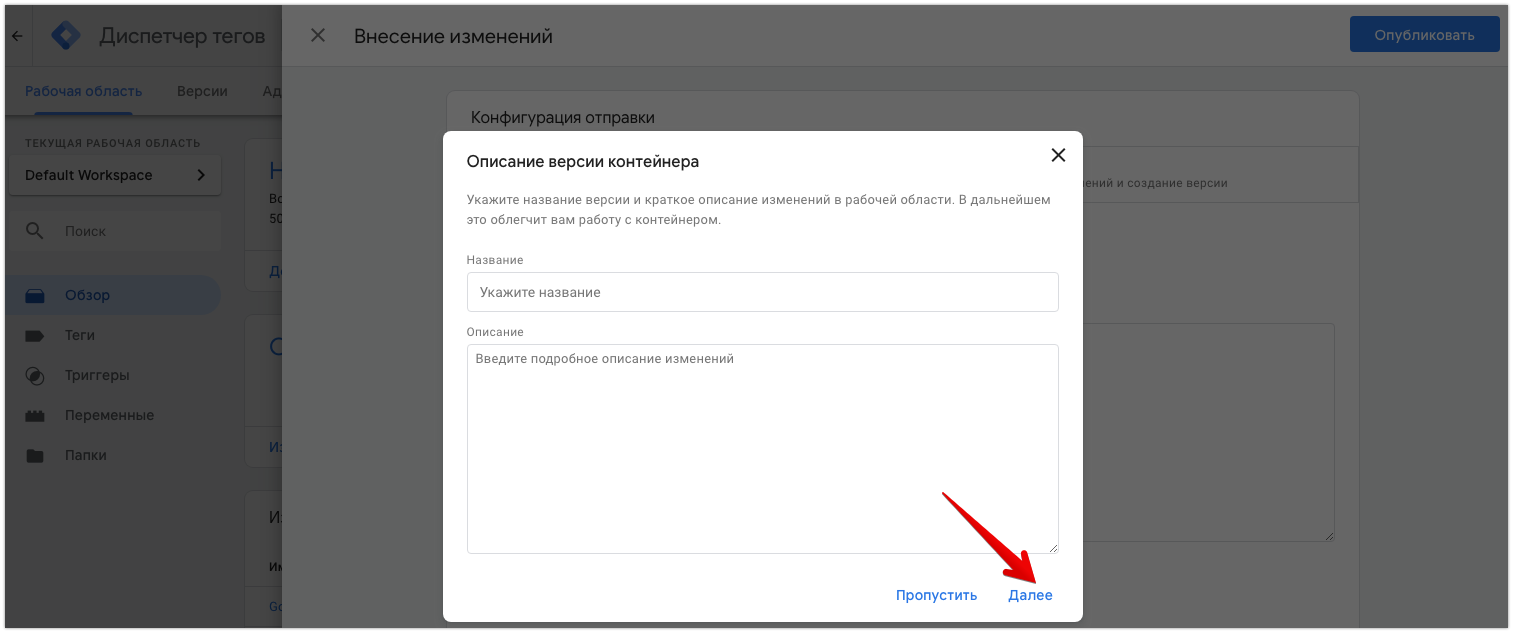
и "Далее"

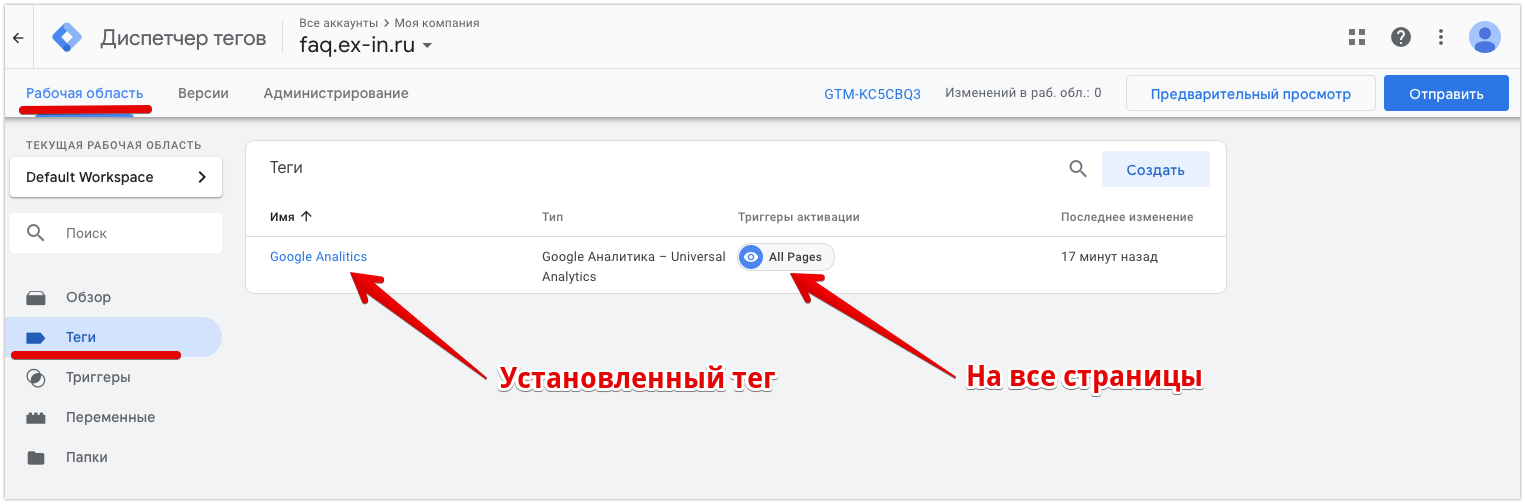
18) В разделе "Рабочая область" - пункт Теги видим установленный тег Google Analitics

Назад